
ヘッドレス開発で柔軟性とスピードを実現し、デジタル体験を変革
In today’s fast-paced landscape, businesses need to be agile, responsive, and in any case, just to deliver a user experience. Traditional web development, about being effective, sometimes limits the speed and flexibility needed to meet their development needs. Enter headless development, a modern approach to web architecture that separates the back end from the front end, offering unprecedented control and scalability.
In this article, we will take you through what this development is, its key benefits, and why it is becoming the preferred choice for developers and businesses alike.
Understanding Headless Development
Headless development allows for a significant change from traditional web development scenarios. In traditional web architecture, the front end and back end are closely coupled. Backends are responsible for content and data management, while frontends are tasked with presenting this content to users in an engaging and visually appealing way.
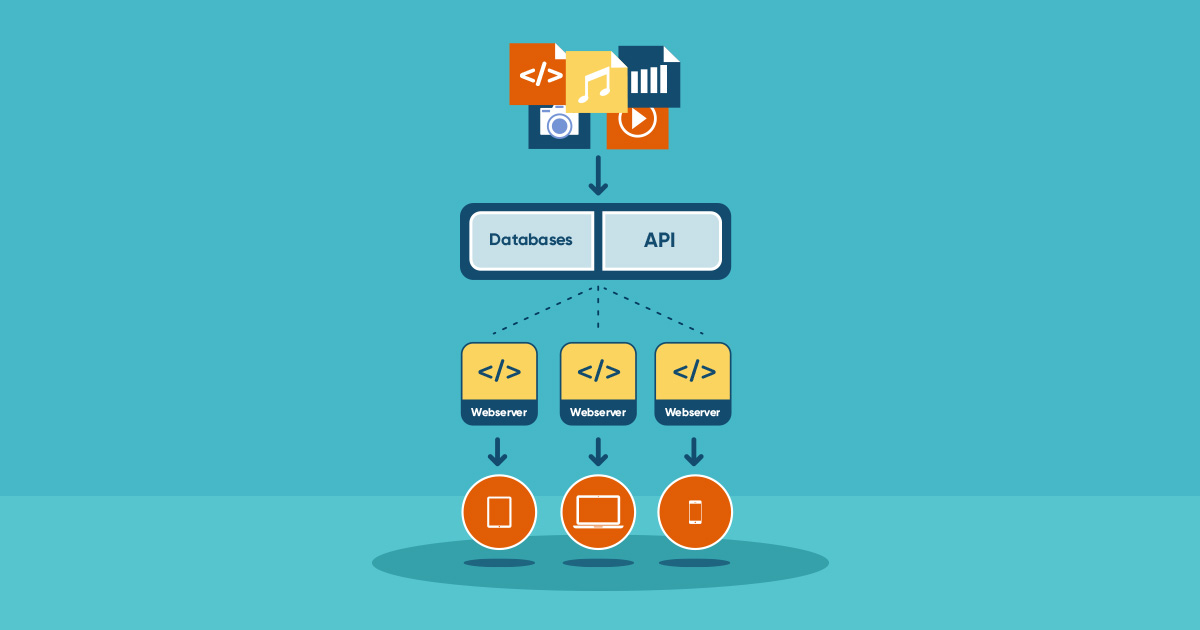
Separation of front-end and back-end: In a headless system, the back-end, which includes the content management system, or CMS, and the front-end (the part of the website or application that interacts with users).
API-free communication: The key to development is the use of APIs (Applex Programming Interfaces) to facilitate communication between the front-end and back-end. To connect directly to the backend, the front end looks up API content and data. It allows developers to create a user interface using their favorite API or framework, such as React, Angular, or Vue.js.
Relative content transfer: No backend is involved in how content is displayed, so content can be delivered to multiple frontends simultaneously. This skill is especially useful for their businesses as they need to provide a consistent experience across different channels.
Independent Development and Updates: Decouple the front-end and back-end, allowing headless development teams to work independently on each layer. This means that changes or updates to the backend cannot affect the front end and vice versa. For example, you can update the content management system to add new features to replace the existing user interface. Likewise, you can redesign your backend and Halal Bottle front end.
Enhanced Customization and Performance: Freedom to create a highly customizable user experience with Dwells power limited by backend limitations. Additionally, the frontend is optimized for use cases, its performance can be improved and the times can be faster. This is especially important for user creation and engagement because speed and responsiveness keep the user in a positive frame of mind.
Key Features of Headless Development What Sets It Apart
Headless development makes several distinct distinctions that distinguish it from traditional web architecture. These features contribute to its growing popularity and influence in the modern environment
API-Driven Architecture
Definition: The main purpose of headless development is to use APIs (Application Programming Interfaces) to listen to the communication between the backend and frontend.
Sentiment: This allows the frontend to retrieve and display content directly from the backend without direct interaction. APIs provide exchange data in a standardized format, making it easy to interface with different front-end technologies and platforms.
Decoupled Front-End and Back-End
Definition: In a systemless system, the front end (the user interface) and the back end (content management and data project) are independent of each other.
Feel: This separation allows for greater flexibility. Developers can work on the user interface and user interface, forgetting about the back-end market concerns, and vice versa. This also means that updates or changes to a layer are not affected.
Multi-Channel Content Delivery
Definition: Headless development enables content to be delivered across multiple channels and deployments of a single back-end system.
Concept: The same can be divided into websites, mobile apps, digital signage, IoT devices, etc. It ensures user experience across multiple forms and touchpoints, thus being used everywhere.
Frontend Flexibility
Definition: Developers can choose any technology or framework to build the front end, such as React, Vue.js, or Angular, limited by the media of the back-end technology.
Advantages: It allows for the creation of highly customizable modern user interfaces. It also enables the use of the latest technology and best practices in front-end development.
Enhanced Performance and Speed
Definition: A completely separate distribution of development often results in faster speed and better performance.
Emotions: By optimizing the front end independently of the back end, developers can rapidly deliver seamless user interactions for the page. It is especially useful for optimizing users.
スケーラビリティ
Definition: Developed and developed to effectively listen to the growing demand for outdoor audio systems.
Systems: As businesses operate or evolve, major changes in architecture are not required. Content can be centrally managed and go to market without minutes of front-end interface development.
Benefits of Headless Development Why Choose It?
Lace development offers several great benefits that make it an attractive choice for many businesses and developers. Here it is that headless architecture is chosen because it is inclined towards.
柔軟性とカスタマイズ
Description: Headless development allows developers to choose any technology or framework for the front end without being tied to a back-end system.
Benefits: It enables the creation of highly customizable and optional user interfaces for particular businesses. It also supports the integration of new technology and design trends, ensuring that its experience evolves as needed.
Faster Time to Market
Description: With a decoupled architecture, teams work simultaneously on the front-end and back end.
Concept: It speeds up the overall timeline of the parallel development process, allowing new features, updates, and products to be launched more quickly. Businesses can respond quickly to market demands and opportunities.
Better Omnichannel Experiences
Description: Allowing headless systems to monetize a single back and across multiple channels and devices.
Concept: It ensures a consistent and experiential experience for users, providing them with interaction with content on a website, mobile app, digital plate kiosk, or other platforms. It helps change consistency and optimizes the user app across various touch points.
Improved Performance
Description: The frontend is separate from the backend, each optimized independently.
Emotional: This often results in faster and smoother interactions, thanks to effective front-end and content design. A better user experience is better and can positively impact SEO and user performance.
スケーラビリティ
Description: The Hale Development System is designed to scale easily with growth demand.
Realization: You have to face seriousness among yourself and can go ahead with the right system and clearly without any situation to grow your business. This is important for developing scalability and adapting to new business or market conditions.
Content Reusability
Description: Content created in a Hellless CMS can be reused across different platforms and applications.
Sentiment: This content creation effort needs to be replicated and ensures that information across all channels is consistently up-to-date. This streamlines similar arrangements and drives efficiency.
将来を見据えた
Description: The heelless architecture is flexible and adaptable to user preferences.
Realization: As new tools and platforms become available, existing businesses can convert them to alternative systems. This aspect of future-proofing helps organizations evolve faster in the landscape and in competitive ones.
強化されたセキュリティ
Description: Separating the front end from the back end can improve security by separating the content management system from direct exposure.
Emotions: This dissociation allows the system to reduce what affects it and allows it to become stronger. It can enable collective security to protect sensitive data and support systems.
Real-World Use Cases for Headless Development
Headless developments offer a versatile and comprehensive approach to content management and delivery. Here are some real-world use cases where development is beyond:
E-Commerce Solutions
Description: E-commerce platforms often require seamless and dynamic interactions between consumers and a variety of emotional touch points, including collective websites, mobile apps, and in-store kiosks.
Example: A retail company can use a CMS to manage product information, promotions, and inventory through a single, head-to-head CMS. This content can then be programmed onto the website, mobile app, and even data signage in physical stores, ensuring consistent purchase across all channels.
Usage: Headless development allows for seamless shopping experiences, rapid product inventory updates, and cross-channel communication with sales, helping to improve the overall customer base and sales performance.
Content-Heavy Websites
Description: Media companies, news organizations, and blogs deal with large volumes of content that need to be distributed across different platforms and devices.
Example: A news organization using a headless CMS to manage articles, multimedia content, and metadata.
Content: This approach ensures that it is spent consistently and effectively across different platforms, leading to timely updates and better engagement with readers.
Omnichannel Marketing
Description: Businesses that run marketing campaigns across multiple channels, such as websites, email, social media, and mobile apps, need a unified system to manage and deliver content.
For example: Marketing teams can use a hands-free CMS to manage campaign content, and then access email newsletters, social media posts, landing pages, and mobile app notifications. One can go.
Plus: Lace Development streamlines content management and ensures consistent messaging across all marketing channels, leading to more cohesive and effective campaigns.
IoT and Emerging Technologies
Description: The development of smart devices and IoT (Internet of Things) technology requires a flexible system to deliver content and data to various connected devices.
For example: A smart home company can use a hands-free CMS to manage the content of its app, smart displays and voice assistants. This content may include informational instructions, updates, and user notifications.
カスタマイズ: Headquarter is compatible with a range of development tools and platforms, with regulatory permission, ensuring users receive relevant updates that also use their data.
Enterprise Applications
Description: Large numbers often need to deliver internal applications and emotional tools to people in different departments and locations.
Example: A multinational corporation may use a headcode-less CMS to manage and deliver content for internal applications such as employee portals, knowledge bases, and training platforms.
Usage: Lean Development provides solutions for internal resource management and distribution, improving efficiency and accessibility for employees.
Education Platforms
Description: Educational institutions and e-learning platforms need robust systems for managing and delivering educational content to students and educators.
For example: An online learning platform can use an unmanaged CMS to manage course content, assignments, and multimedia content. This can be done through similar web-based learning health systems (LMS), mobile apps, and other data platforms.
Responsive: Lean development allows for a flexible definition and extensible approach to content management.
Travel and Hospitality
Description: Travel and hospitality businesses often need to facilitate information and booking across multiple channels.
For example: An agency can use a headless CMS to manage and deliver content related to travel space, hotel information, and booking arrangements. This content can be added to their website, mobile app, and third-party booking platforms.
Understanding: Headless development ensures that passengers have access to up-to-date and consistent information across all touchpoints, ensuring their overall accessibility and booking engagement.
Challenges of Headless Development What to Consider
While headless growth offers great benefits, it also comes with you. Understanding these people is extremely important to businesses that are completely visible. Here are some important considerations.
Complexity in Setup and Integration
Description: Handleless development involves separating the front-end and back-end, which can speed up the initial setup and integration process.
Challenge: To implement and keep the two separate systems separate requires the planning and strength of our party. Ensuring demand and time pass between APIs front-end and back-end.
Consideration: Organizations need to assess their technical skills and resources to manage the complexities of building a full consideration of whether or not integration requires them to invest in specialized skills.
Content Management Challenges
Description: Unlike traditional CMS platforms that have built-in content rendering, basic CMSs often lack visual editors for non-technical users.
Content creators: may face difficulties with content management and issues without user-friendly WYSIWYG (available to you) tools. This can lead to a steep learning curve and generally cheaper content updates.
Consider: Businesses should review content management and consider whether additional tools or custom interfaces are needed to help facilitate this content.
Increased Maintenance Efforts
Description: Managing front-end, back-end, back-end, and end-to-end systems can lead to more maintenance work than traditional monolithic systems.
Challenge: Both need to be handled independently for updates, bug fixes, and performance improvements, allowing for increased overall maintenance work.
Considerations: Organizations should plan for ongoing maintenance and support, updates, and monitoring as needed to ensure both front-end and back-end systems work smoothly.
Higher Initial Development Costs
Description: The development of headless systems often incurs higher initial costs due to the need for more sophisticated stacks such as customization, integration, and development.
Absolutely: Without the complexity required to establish a headless architecture and can have a higher investment than traditional CMS solutions.
Considerations: Businesses should begin assessing their budgets and weighing long-term benefits against head growth rather than initially. A detailed analysis of cost analysis can help in making an informed decision.
Requires Technical Expertise
Description: Implementing and managing headless systems often requires specialized technical skills and knowledge.
Challenge: Organizations may need to invest in training their teams or hire new talent with expertise in headless technology.
Consider: Partnering with experienced developers or agencies can also be an option.
Integration with Existing Systems
Congestion: Requires custom development and additional resources to ensure seamless data flow between and without a handleless CMS and other systems, such as CRM or ERP systems.
Consider: Test your current system with bulkhead development and plan for any necessary custom integrations. Proper planning and integration can help minimize problems.
Potential for Overengineering
Description: Headless growth optimization can sometimes lead to over-leading, where relative resolution is possible.
Advanced: features and customizations can result in systems that are difficult to manage and maintain.
Consider: Focus on your product specifics and avoid unnecessary complexity by implementing solutions that deliver real value and align with your business objectives.
Limited Out-of-the-Box Features
Description: Headless CMS platforms provide extra features compared to typical traditional CMS solutions.
Challenge: Businesses need or need customized activities to achieve desired features and capabilities.
Consider: Thoroughly assess the basic CMS and describe the features you need further development or integration to accomplish.
結論
Headless architecture is reshaping the future of web development. It offers the flexibility, efficiency, and scalability that businesses need to experience rapid growth. With a completely headless approach, developers can separate the front end from the back end, allowing for a customized user experience.
As users increasingly engage across multiple platforms—websites, mobile apps, and IoT devices—headless architecture is essential for delivering consistent experiences. Emerging technologies such as AR, VR, and voice-assistance have advanced to advance.
But its advantages outweigh its disadvantages. It provides businesses with future-proof solutions that can adapt to changing technology. Finally, outside development is driving web innovation.
No Comments